本文接聊聊层次选择器。
二.层次选择器
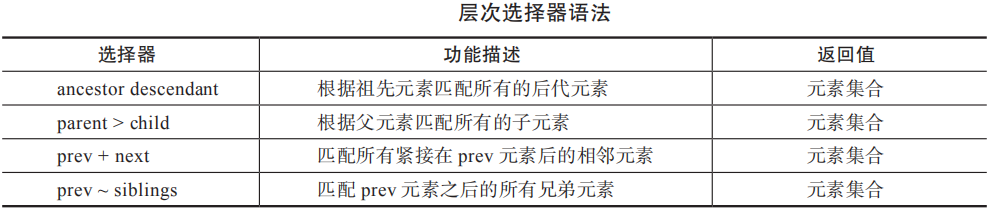
层次选择器通过 DOM 元素间的层次关系获取元素,其主要的层次关系包括后代、父子、相邻、兄弟关系,通过其中某类关系可以方便快捷地定位元素,其详细说明如表所示:

示例代码:
使用 jQuery 层次选择器 LeftRight_1Right_2
好了,本篇文章就介绍到这儿,欢迎大家留言交流;喜欢或有帮助到您的话,点个赞或推荐支持一下!
本文共 369 字,大约阅读时间需要 1 分钟。
本文接聊聊层次选择器。
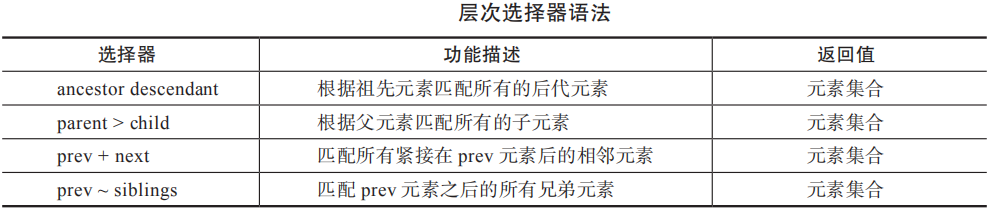
层次选择器通过 DOM 元素间的层次关系获取元素,其主要的层次关系包括后代、父子、相邻、兄弟关系,通过其中某类关系可以方便快捷地定位元素,其详细说明如表所示:

示例代码:
使用 jQuery 层次选择器 LeftRight_1Right_2
好了,本篇文章就介绍到这儿,欢迎大家留言交流;喜欢或有帮助到您的话,点个赞或推荐支持一下!
转载于:https://www.cnblogs.com/johnvwan/p/9581751.html